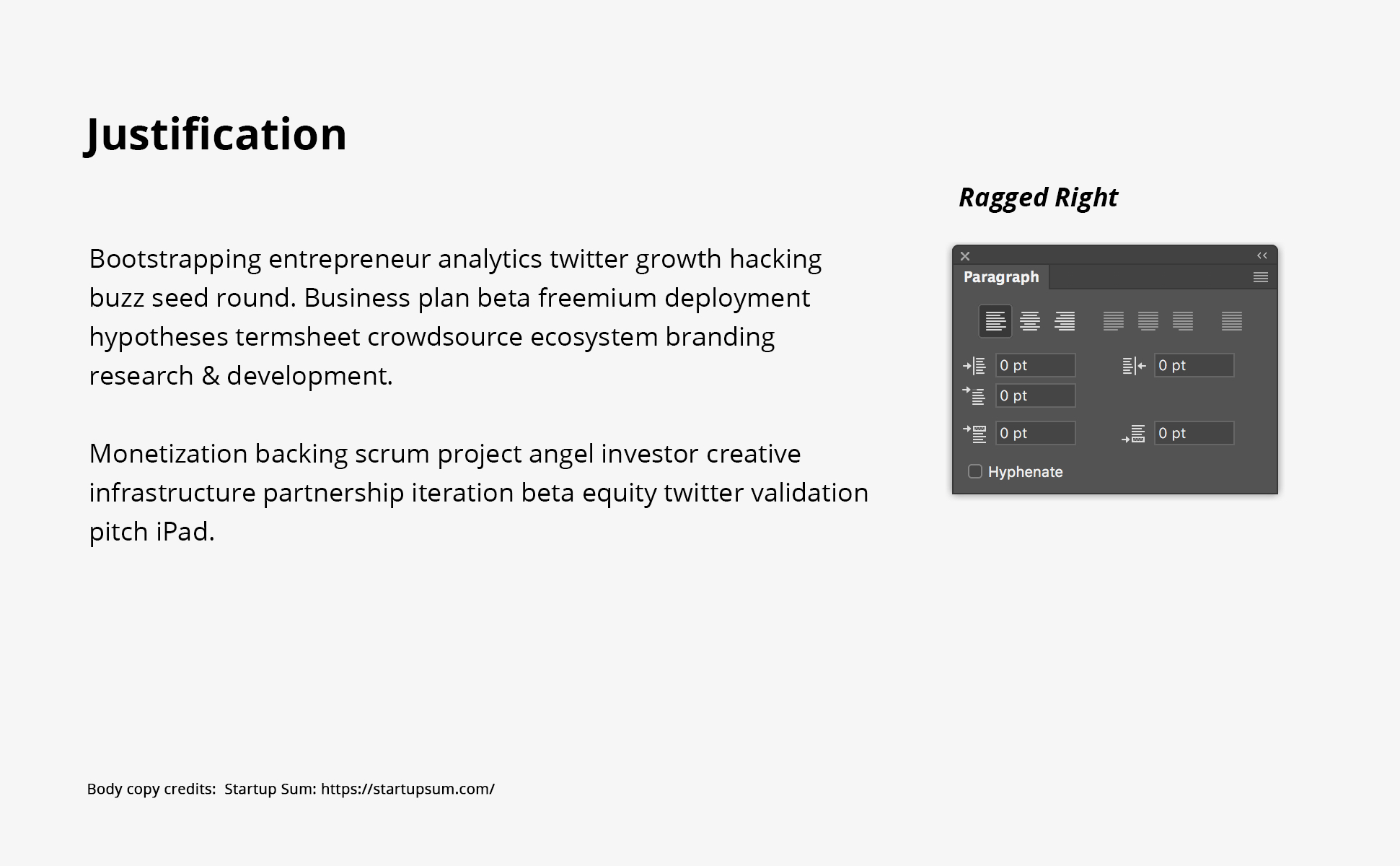
En aquest post tampoc justificarem el que és injustificable. No farem que el text es distribueixi d’extrem a extrem entre els marges laterals, el que s’entén com a justificació. Deixarem que s’alineï a l’esquerra i així serà sigui quin sigui el dispositiu amb què ho mirem.
En què consisteix exactament la justificació del text?
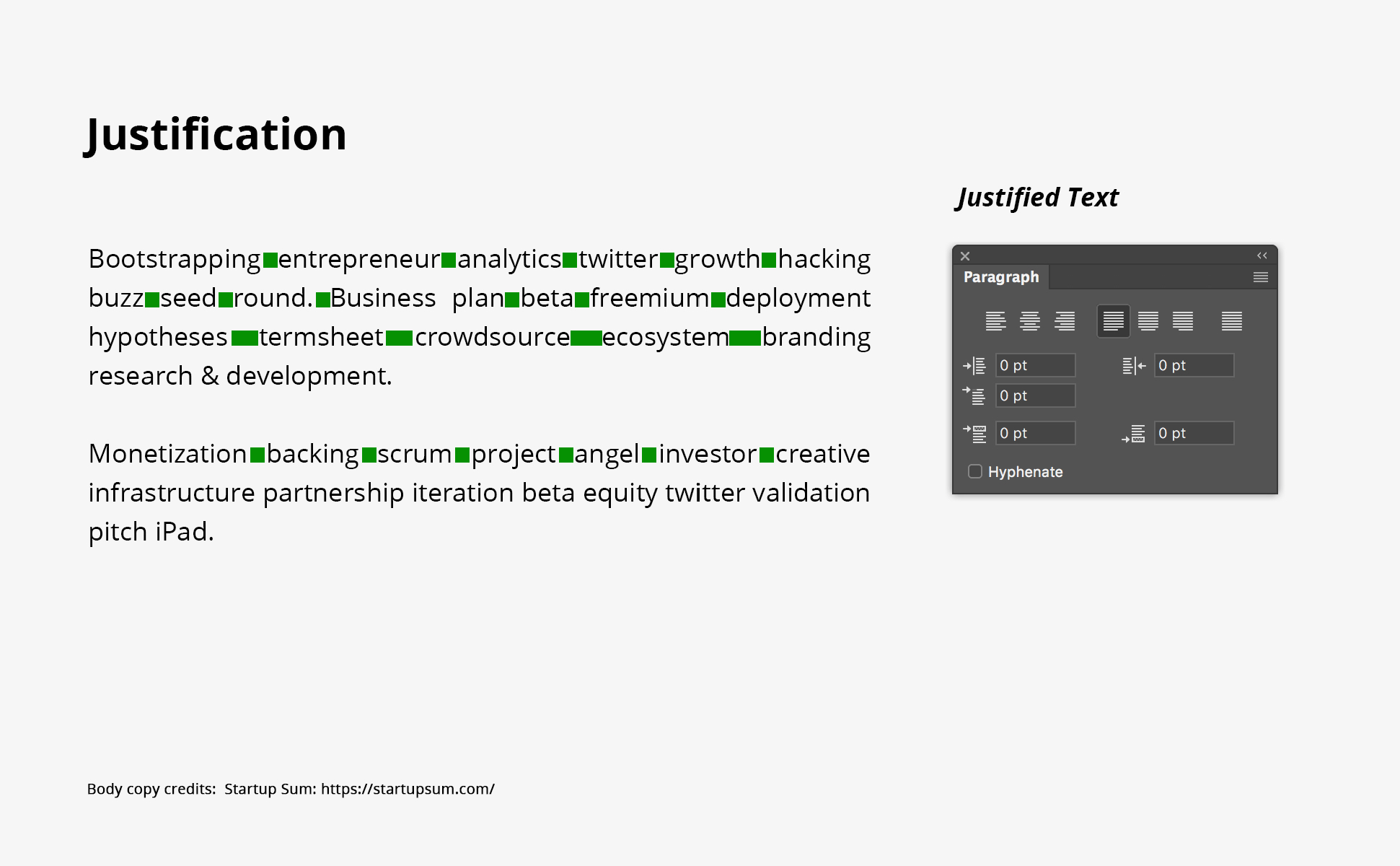
Es tracta de distribuir el text alineant-lo a dreta a i a esquerra i que a més tingui una densitat uniforme. Els algorismes de cada programa són els encarregats de fer-ho.
L’herència del paper: un text justificat ens agrada més.
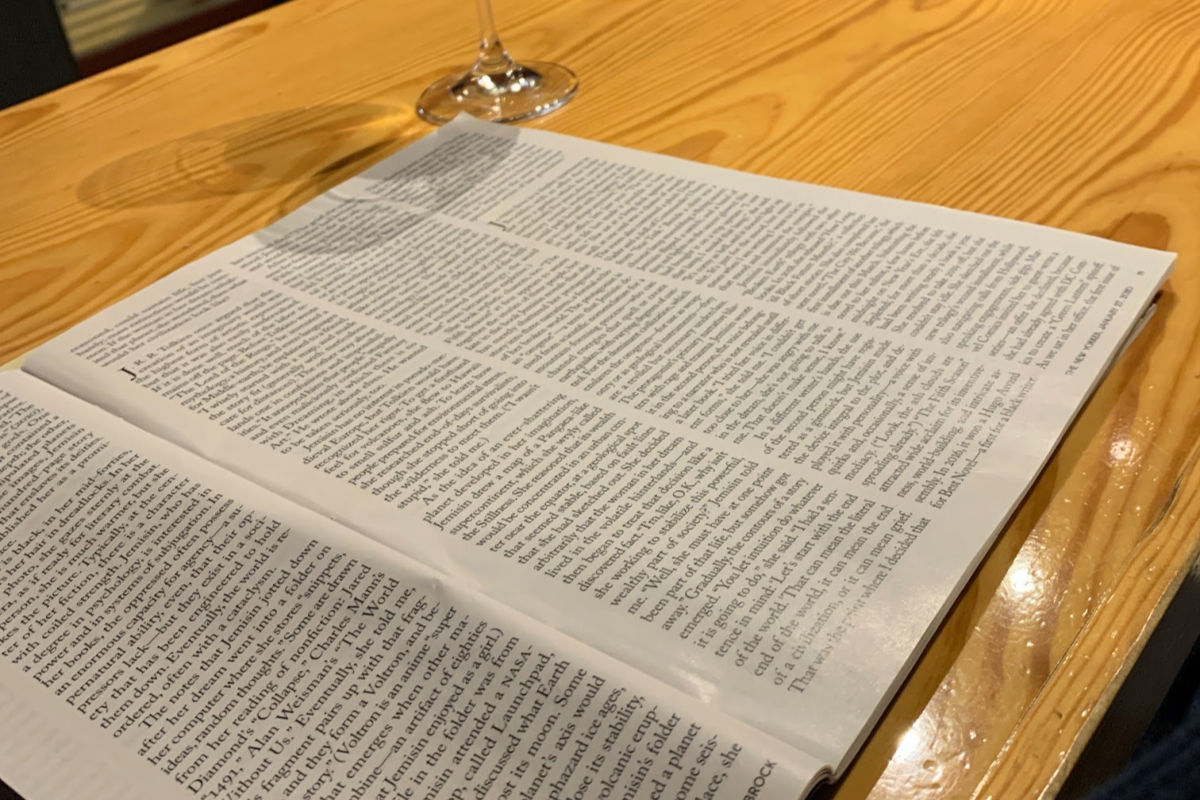
Això és un fet contrastable. Tot sovint ens demanen que justifiquem els textos, sobretot en entorn digital i és degut principalment a dos motius: és estèticament més agradable, ho trobem més bonic perquè ens sol atraure l’ordre i la simetria. A més hi estem acostumats en el paper. En qualsevol diari, llibre i generalment producció en paper amb entitat, veurem com l’alineació es produeix de marge a marge.
En els diaris i les revistes s’utilitza per una qüestió d’optimització d’espai. A més, els articles es distribueixen en petites columnes que fan al seu torn de separadors de continguts i per tant han de guiar l’usuari en la lectura.
Les eines de maquetació en paper fan possible l’ús dels guions a final de frase perquè la distribució dels espais en blanc no produeixi els anomenats rius de blancs. Un efecte molt desagradable en la lectura perquè produeix la sensació que es perdi la traça del text. L’ús dels guions no és controlable encara en entorns digitals perquè no es pot adaptar el trencament de les paraules automàticament en cada dispositiu.
Per evitar els espais causats per la justificació, els sofisticats programes d’edició de pàgines utilitzen una combinació de factors: la guionització, l’espai entre paraules, l’espai entre lletres i fins i tot versions lleugerament més àmplies o més estretes del tipus de lletra per equilibrar cada línia de text.
La realitat de la justificació a la web
Pot ser que llegeixis aquest article al mòbil (de fet tens més d’un 60% de probabilitats de fer-ho així), a l’ordinador o a l’iPad. Segurament en Chrome, Safari o Firefox. Pot ser que per la teva comoditat tinguis configurat al mòbil de veure-ho amb el text més gran. Potser giraràs la pantalla perquè t’agrada més veure les frases més llargues. Doncs amb tots aquests moviments, el text s’anirà adaptant i sempre ho podràs llegir bé, amb una densitat per línia agradable i sense salts inesperats. Això sí, a la dreta no ho veuràs alineat.
La tecnologia no està preparada (de moment)
Els navegadors que utilitzen CSS i HTML no tenen la majoria de les funcions dels programes de maquetació en paper. Si justifiquem el text, el que fan és augmentar l’espai entre paraules, cosa que comporta, per descomptat, desagradables distincions dins del bloc de text, sobretot si el bloc de text té la longitud ideal de la línia entre 8 i 15 paraules. El CSS té una propietat de guionet, però, fins i tot si és compatible amb la majoria de navegadors (que no ho és), la guionització per si sola no seria suficient per fer que el text sigui justificat.
Has de saber que els navegadors que marquen tendència, Safari i Chrome, no tenen previst en el futur pròxim incorporar el codi per poder justificar com ho fem en paper. Si vols comprovar-ho, et pots adreçar a https://caniuse.com/#feat=css-text-justify. Aquesta pàgina avalua quines funcionalitats es poden utilitzar en cada navegador.
Ara bé, si amb tot això encara no t’hem convençut, justifica! I t’avisarem quan la tecnologia permeti controlar totes les variables que fan distribuir el text de manera agradable i justificada ;)