A DeMomentSomTres sempre ens ha agradat utilitzar components que ens simplifiquin la vida i, si pot ser, que siguin en codi obert. Per això, des de fa ben bé 4 anys, que fem servir Contact Form 7 per construir els formularis de les pàgines web dels nostres clients.
Darrerament, hem renunciat, en aquest petit aspecte, a fer servir aquesta solució en codi obert, per passar a utilitzar Gravity Forms. És un motiu senzill i clar: funcionalment és més potent, la interacció és més senzilla i la solució és força més sòlida.
I com que necessitem que alguns dels nostres usuaris puguin gestionar-se els seus formularis web de forma autònoma, hem creat aquest petit tutorial bàsic de Gravity Forms en català.

Crear un formulari amb Gravity Forms
Si vols crear un formulari amb Gravity Forms, has d’anar al menú de l’administrador de WordPress i escollir l’opció Form > New Form.
Apareix una pantalla on et demana el nom del formulari, que és obligatori, i la descripció del formulari. Malgrat que no es mostren públicament, és recomanable posar-hi un nom i una descripció que t’ajudin a saber què fa el formulari d’aquí a un temps.
Afegir camps al formulari
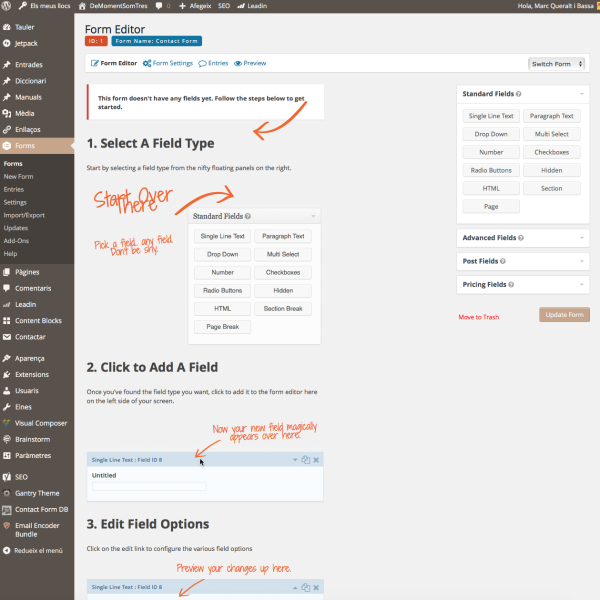
Quan premis Create Form aniràs a la pantalla Form Editor que serveix per gestionar els camps. Té l’aspecte següent:

En aquesta pantalla podrem anar afegint els camps que considerem oportuns.
Per fer-ho, els escollirem de la part dreta de la pantalla.
Els camps més comuns com el de text, paràgraf o número es troben al desplegable standard fieldsmentre que a advanced fields conté camps més específics com el de correu electrònic.
Aquest procés ens permetrà anar afegint camps al formulari i reoganitzar-los fent ús de drag & drop.
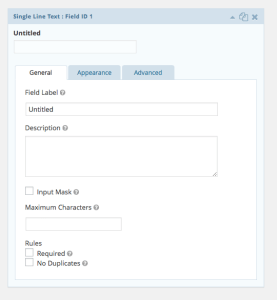
Si fem clic sobre qualsevol dels camps es desplega el menú d’edició on podràs canviar la informació de nom de l’etiqueta, incloure un missatge explicatiu, indicar si és un camp obligatori i un munt d’opcions més.
Per desar els canvis, hi ha el botó Update Form.
I ja està el formulari de Gravity Forms?
Estríctament sí, però falten 3 elements més per acabar-lo d’arrodonir:
- Form Settings
- Confirmacions
- Notificacions
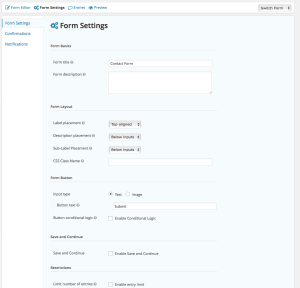
Form Settings: la configuració general del formulari
A Gravity Forms podem establir paràmetres de configuració específics del formulari a través d’aquesta pantalla.
Alguns dels paràmetres són, per exemple:
- Form Layout: que gestiona la distribució del formulari i dels seus elements.
- Form Button: on podrem fer que el botó digui Inscriu-me enlloc de Submit.
I altres paràmetres que tractarem en un altre tutorial, si s’escau.



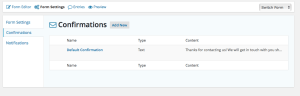
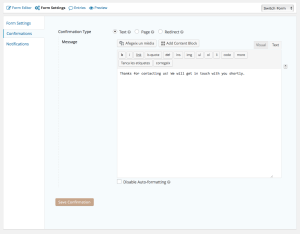
Confirmacions: com avisar a l’usuari que s’ha enviat correctament el formulari
A Gravity Forms, de forma molt més clara que a Contact Form 7, pots dir-li a l’usuari que s’ha rebut correctament la seva petició i mostrar-li diverses opcions.
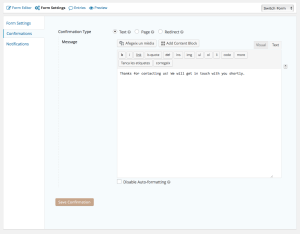
Això es fa des de la pestanya Confirmations.
Una confirmació pot ser:
- Un missatge en pantalla (text).
- El salt cap a una pàgina de WordPress (page).
- La redirecció cap a una URL que triïs.
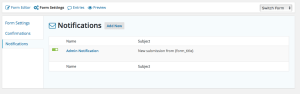
Notificacions. Ep, que algú ha omplert el formulari!
I quan algú omple el formulari, què? Doncs, els resultats s’emmagatzemen de forma natural a la base de dades sense que calgui tirar de cap altre extensió de WordPress com el Contact Form DB.
No obstant, normalment, és interessant que els formularis ens avisin quan algú els ha omplert. Per això serveixen les notificacions.
Pots crear-ne tantes com vulguis i consisteixen en missatges de correu electrònic. Les possibilitats de configuració són molt grans.


Inserir Gravity Forms a la web
Per acabar, només cal afegir el formulari a la zona de la web on el necessitem.
Es pot fer mitjançant widgets o utilitzant un shortcode.
L’editor incorpora un botó que ens simplifica aquesta tasca.
Apa, doncs, a crear formularis.