L’editor de WordPress té, en la configuració estàndard, una petita limitació: permet personalitzar poc els enllaços i alguns altres elements.
En aquest manual, t’ensenyem com fer-ho, malgrat que, admetem-ho, ens ha quedat una mica freak i molt tecnològic.
Creació de l’enllaç
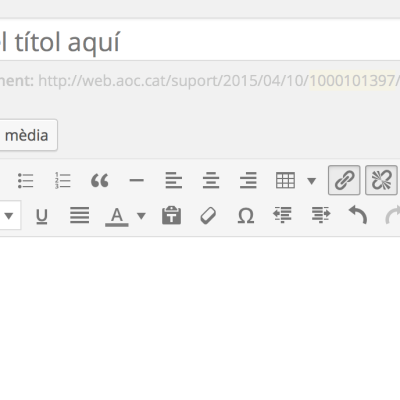
Per crear l’enllaç farem servir l’editor web i escriurem el text que ens interessi que surti a l’enllaç.
Tot seguit, seleccionarem aquest text i farem clic al botó per poder inserir la informació de l’enllaç. Tan bon punt acceptem, l’enllaç es mostrarà a l’editor.

Personalització de l’enllaç
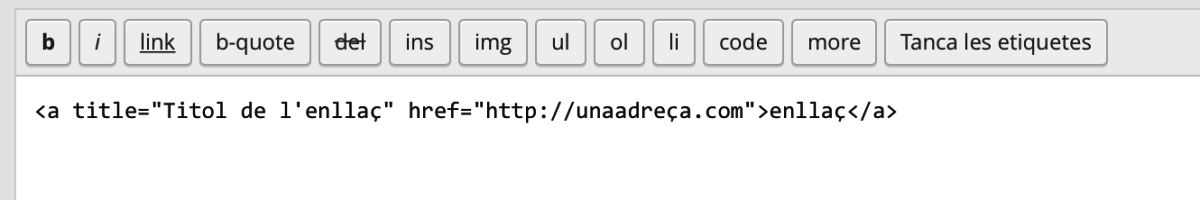
Ara, amb l’enllaç creat, ja el podem personalitzar. Per fer-ho ens cal accedir a l’editor en mode text que ens permet veure el codi HTML que genera els continguts que utilitzem.
L’editor es posa en mode text fent clic a l’enllaç anomenat text de la part superior dreta de l’editor.

A l’editor apareixerà el codi HTML i dins d’ell hem de localitzar-hi el codi de l’enllaç.
Podem trobar-lo més ràpidament si utilitzem el buscador del navegador que apareix en prémer [Ctrl]+[F] i posar que ens busqui algun tros dels elements de l’enllaç (URL, títol o text).
Una vegada ja tenim una versió prou satisfactòria del contingut com per voler-lo publicar, ens caldrà seguir els passos següents:
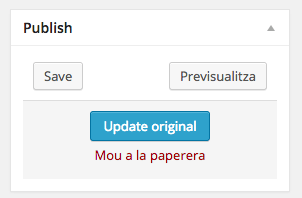
- Canviar el títol del contingut per treure’n el text [New Version] del principi.
- Prémer el botó Update original que farà que els continguts es desin sobre l’original i així aconseguim el nostre objectiu.

A l’editor apareixerà el codi HTML i dins d’ell hem de localitzar-hi el codi de l’enllaç.
Podem trobar-lo més ràpidament si utilitzem el buscador del navegador que apareix en prémer [Ctrl]+[F] i posar que ens busqui algun tros dels elements de l’enllaç (URL, títol o text).

Ara el que ens cal és afegir dins l’etiqueta HTML de l’enllaç les classes que volem afegir-hi.
L’etiqueta de l’enllaç comença amb <a i acaba amb el següent signe >.
El text que hi hem de posar és class=”XXX” on XXX són les classes que hi volem afegir separades per espais. Les classes a posar, ens les ha d’haver dit qui hagi creat la nostra plantilla.
Malgrat que podem inserir aquest text a qualsevol lloc, probablement, el lloc més adequat és just davant del text (o atribut) href o al final de l’etiqueta com hem fet aquí sota.

Seguint aquest mateix mètode podem personalitzar també els estils fent servir l’atribut style però són figues d’un altre paner.